Open Sourcing my Second Jekyll Plugin - Glossary Tooltip
Stay DRY - Don’t Repeat Yourself
This site is built using the SSG A Static Site Generator compiles the website before deployment. Then the generated web content is simply retrieved as-is by the client without any code running at retrieve time. Jekyll A Static Site Generator (SSG) built with ruby. Popularized as of its adoption in GitHub Pages.
which goes very well with the developer flow of code-compile-inspect. By generating all content locally, I know exactly what I will be deploying to my hosting provider later on.
As I’ve written a few posts already since I started this blog two months ago I started to see a pattern. I started to feel a repetition. I started to get annoyed. Why what? I believe it’s a nice convenience for readers if some more less known technical terms or abbreviations are explained, so that they don’t have to go and look them up by themselves. In many posts I would for example use the term SSG, which stands for Static Site Generator. I would spell the full term out in parenthesis and maybe even link to an external resource explaining the term. It could look like: SSG (Static Site Generator).
As I can not assume that the reader has read my previous posts, I found myself starting to copy-and-pasting those term links and explanations within parenthesis for several terms from older posts in to new blog posts. Whenever you find yourself copy and pasting on routine, it’s an excellent opportunity to take a step back and think DRY Don’t repeat yourself - a software development principle
. Wikipedia says:
Don’t repeat yourself (DRY, or sometimes do not repeat yourself) is a principle of software development aimed at reducing repetition of software patterns,[1] replacing it with abstractions or using data normalization to avoid redundancy.
This software development principle, or even principle in general, is one that I hold especially strong to my heart. Whenever I find myself doing a task that I’ve already done in the past I directly think “can I automate this? Is there a way where I can avoid having to do this task again?”.
Solutions
What could we do about the situation?
- As I reader, it would be nice if I could just hover the mouse over a term and get a short explanation, similar to how you can do Wikipedia already for some years.
- As a blogger, I would like to define these terms once in a common place, and then simply re-use those where needed.
I took a survey of what’s already available on the Internet and quickly found a post at idratherbewriting.com showing how to make a tooltip using twitter’s Bootstrap. It looked rather simple, but I don’t wan to add a bootstrap dependency, and to really use this conveniently it must be productionized to a plugin!
Time for Another Plugin
As I recently developed the Jekyll plugin jekyll-google_search_console_verification_file I knew a bit about the ruby and Jekyll development system and the barrier for creating another plugin was low! So why say no to such an opportunity to make another one? As I’m hoping it will be a useful plugin also for other Jekyll users, it was further motivating to make the effort to make this a plugin.
The idea of the plugin is very simple:
- Define common terms with definitions in glossary file:
_data/glossary.yml - Use a new Liquid tag Programming logic tags for the Liquid template language from Shopify.
in blog posts to insert a tooltip for a term. To insert a tooltip for a defined term SSG;{% glossary SSG %}
 Well this is exactly what I did and you’ve already seen these terms and tooltips several times in this blog post!
Well this is exactly what I did and you’ve already seen these terms and tooltips several times in this blog post!
The plugin I developed is named jekyll-glossary_tooltip and can be found on my GitHub profile erikw/jekyll-glossary_tooltip or at rubygems.org.
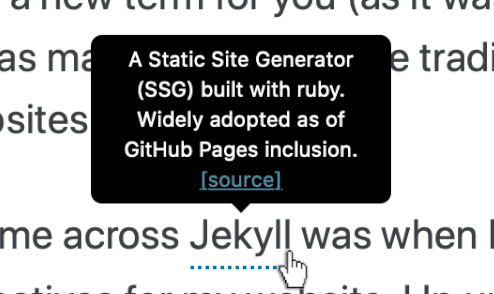
It’s also possible to provide an optional URL to further term definition or source reference. To also support mobile devices, this URL link is placed inside the tooltip pop-up itself, rather than making the term itself clickable. This is so that on mobile device, you will first tap the word to get the hover tooltip, then click the link in the tooltip if desired.
Setup
Installation
1) Add this gem to your Jekyll site’s Gemfile
- Simply with
$ bundle add jekyll-glossary_tooltipwhen standing in the Jekyll project - Or manually by adding to
Gemfilegem 'jekyll-glossary_tooltip'and then running
$ bundle install.
2) In your site’s _config.yml, enable the plugin:
plugins:
- jekyll-glossary_tooltip
3) Create a _data/glossary.yml file, according to the ‘Glossary Term Definition File’ section below, with your terms.
4) Use the liquid tag in a page like {% glossary term_name %}
5) Add CSS styling for the tooltip from jekyll-glossary_tooltip.css. You need to make sure that the pages where you will use the glossary tag have this styling applied. Typically this would mean 1) copying this file to your assets/css/ directory 2) editing your theme’s template for blog posts (or what pages you desire) to include this CSS in the header like <link rel="stylesheet" href="/assets/css/jekyll-glossary_tooltip.css">. However you could also copy this file’s content in to your main.css or main.scss or however you build your site’s CSS.
6) Now just build your site and you will get nice nice term definition tooltips on mouse hover (or mobile, tap) for you terms!
$ bundle exec jekyll build
Glossary Term Definition File
Create a file _data/glossary.yml to host your shared term definition entries. This file should contain a list of term entries like
- term: a_term_name # Can contain spaces
definition: A description of the term
url: https://jekyllrb.com/ # Is optional
- term: another term
definition: Some other term definition text
This could look something like:
- term: Jekyll
definition: A Static Site Generator (SSG) built with ruby. Widely adopted as of GitHub Pages inclusion.
url: https://jekyllrb.com/
- term: SSG
definition: A Static Site Generator compiles the website before deployment. Then the generated web content is simply retrieved as-is by the client without any code running at retrieve time.
- term: Jamstack
definition: JavaScript + API + Markup - a way of buildin and hosting websites.
url: https://jamstack.org/
Tag Usage
On any page where you’ve made sure include the needed CSS styling, you can use the glossary tag simply like
Here I'm talking about {% glossary term_name %} in a blog post.
The term name can contain spaces like {% glossary operating system %}.
Even if the term is defined in _data/glossary.yml as 'term_name', the matching is case-insensitive meaning that I can look it up using {% glossary TeRM_NaME %}. Note that the term is displayed as defined in the tag rather than the definition, here meaing 'TeRM_NaME'.
The case-styling above works as there's still a case-insensitive match. But what about when you actually want to dispaly the term differently? Maybe the term is defined as "cat" but you want to use the plural "cats"? Then you can supply an optional `display` argument. The syntax is:
{% glossary <term>, display: <diplay name> %}
This could be e.g.
{% glossary cat, display: cats %}
{% glossary some term, display: some other display text %}
Note that a term name can not contain a ,, as this is the argument separator character.
CSS Style Override
Simply modify the rules jekyll-glossary_tooltip.css that you copied to your project. The tooltip is based on this tutorial. View the generated HTML output to see the HTML tags that are styled, or check the tag.rb implementation in the method render().
Closing
That’s it. Now you can make it easy for your readers e.g. in technical blogs, and at the same time not spend much time yourself repeating yourself in the markdown files!
If you find this plugin useful or have suggestions on improvements, please let me know in the comments below or create an issue in the GitHub Project!






Leave a comment
Your email address will not be published. Required fields are marked *